Skyrocket Your Business
With Digital Marketing Experts
We specialize in generating more customers, sales, and leads for your business through proven marketing strategies.

Get Started Today!
Whether you’re looking for a new website, more leads, better leads, (or just any leads at all), our team can help you reach your goal.
Schedule a FREE strategy session with us right now so we can make that happen!
Services That We Offer

Website Development
We design attractive and functional websites. We engage your users with helpful features, not flashy gimmicks. All of our websites are mobile-friendly, optimized for search engines, and are indexed by major search engines.

Paid Advertising
We develop and manage successful online advertising strategies on platforms like Google, Facebook, and YouTube with precise growth objectives. If you're looking for more sales and customers, look no further!

Search Engine Optimization (SEO)
With SEO, we'll increase your organic search traffic by pushing your business to the top of online search platforms like Google. and we Provide best to our clients that's why we are on top.

Social Media Management
Too busy to take advantage of social media for your business? Let our team of experts build brand awareness and help to grow your following!

Reputation Marketing
Almost all purchasing decisions start by researching a businesses online reputation and reviews. If you don't have at least 30 good reviews, let us help, we have some ninja methods that will 8x your business.
Why You Should Work With Us
Are you ready to take your business to the next level?
Our marketing services stand out for their creative and strategic approach. We strongly believe that in order to deliver successful marketing services, we must first understand our customer’s industry and get to know their ideal customer.
Identifying the strengths and weaknesses of a company is the first step towards creating a strong and long lasting relationship with our partners.

Stop Losing Customers To Your Competition
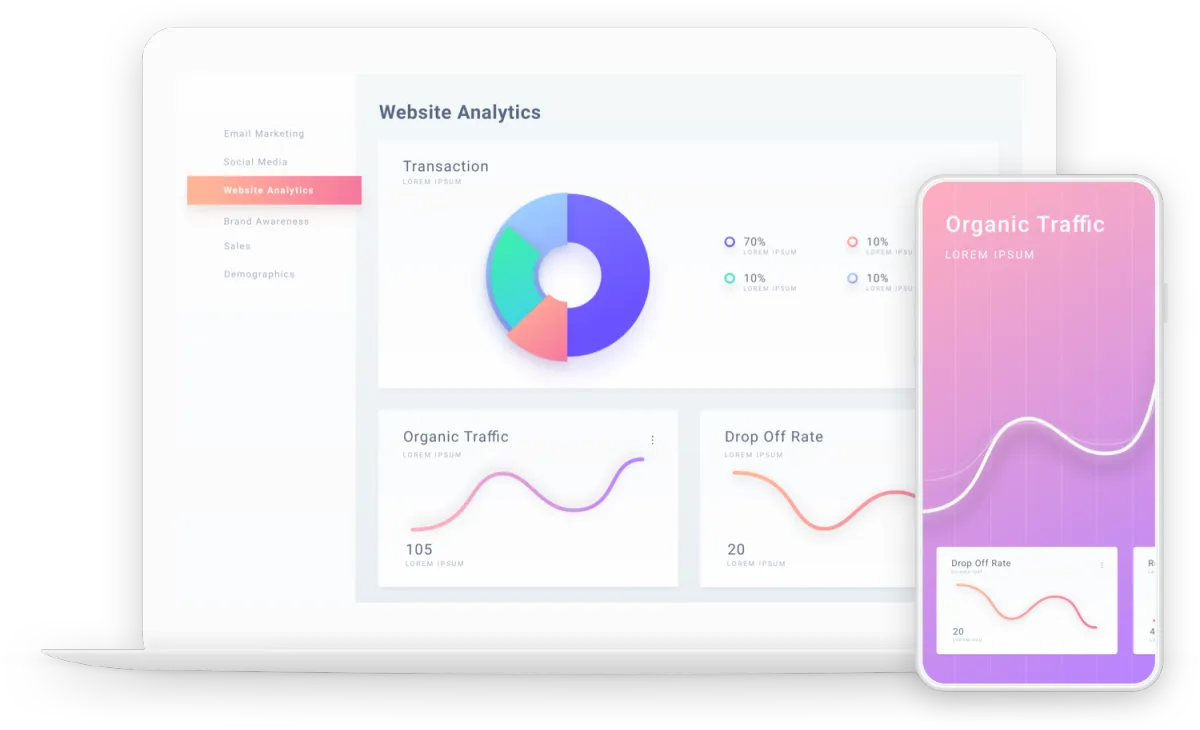
We’d like to offer you a free strategy session and website analysis so we can give you an honest assessment of the changes that we could make to improve your business. Claim your strategy session today so you can take the first step in gaining customers.
We’d like to offer you a free strategy session and website analysis so we can give you an honest assessment of the changes that we could make to improve your business. Claim your strategy session today so you can take the first step in gaining customers.
Recent Work
Business Growth
We are proud of our work and invite you to browse through some of our most recent marketing and web design projects.

What Our Customers Say About Us

This team is extremely professional, and they do high quality work
Angel Witicker
Head of Marketing

This team of professionals delivered on time & went over the top to exceed expectations like always. I can not write enough great things about this company and their efforts to help your business excel!
Debra Becker
Founder & CEO

Above and beyond as a team and company. Their expertise, dedication, and passion are admirable and impressive. We appreciate their focus on customer satisfaction and communication. There are not enough kind words to share about our experience with them.
John Wise
Head of Design









